Membuat Tabel dengan HTML
Tabel digunakan untuk menyajikan data dalam bentuk kolom dan baris. Lalu, bagaimana membuat tabel dengan HTML?. Ada elemen apa saja untuk membuat tabel?. Di bawah ini ada tulisan yang akan menjawab semua pertanyaan itu.
1. Bagaimana Membuat Tabel dengan HTML?
Untuk membuat tabel dengan HTML harus diawali dengan tag <table> dan diakhiri dengan tag </table>.
2. Elemen yang Ada di HTML
| Elemen | Fungsi |
| caption | Mendifinisikan judul tabel |
| th | Table Heading. Membuat heading dalam cell |
| tr | Table Row. Membuat baris tabel |
| td | Table Data. Membuat kolom |
3. Cara Membuat Tabel
Sebelum melanjutkan bahasan ini, mari kita ketahui ada attribute apa saja di dalam tag td.
Sekarang kita buat tabel:
Untuk menggunakan attribute background Anda diharpakan sudah mengetahui cara memasukan alamat filenya ke dalam HTML.
<html>
<head><title>Tabel</title></head>
<body>
<table border="1" background="gambar.ekstensi" align="center">
<tr>
<td>Nomor Versi Android</td><td>Nama Versi Android</td>
</tr>
<tr>
<td align="center" bgcolor="green">1.5</td><td>Cupcake</td>
</tr>
<tr>
<td align="center" bgcolor="blue">1.6</td><td>Donut</td>
</tr>
<tr>
<td align="center" bgcolor="yellow">2.0</td><td>Eclair</td>
</tr>
</table>
</body>
</html>
Disimpan dengan ekstensi .html
Hasilnya:
| Attibute | Fungsi |
| align="center|left|right" | Perataan teks di dalam cell secara horizontal |
| valign="top|middle|bottom" | Pertaaan teks di dalam cell secara vertikal |
| colspan="n" | Menggabungkan kolom sebanyak n |
| rowspan="n" | Menggabungkan baris sebanyak n |
| cellspacing="n" | Memberikan jarak antar sel |
| cellpadding="n" | Memberikan jarak dengan border |
| bgcolor="color" | Memberi warna pada background |
| background="gambar" | Memberi background bergambar |
Sekarang kita buat tabel:
1. Dengan Attribute align, bgcolor, dan background
Untuk menggunakan attribute background Anda diharpakan sudah mengetahui cara memasukan alamat filenya ke dalam HTML.
<html>
<head><title>Tabel</title></head>
<body>
<table border="1" background="gambar.ekstensi" align="center">
<tr>
<td>Nomor Versi Android</td><td>Nama Versi Android</td>
</tr>
<tr>
<td align="center" bgcolor="green">1.5</td><td>Cupcake</td>
</tr>
<tr>
<td align="center" bgcolor="blue">1.6</td><td>Donut</td>
</tr>
<tr>
<td align="center" bgcolor="yellow">2.0</td><td>Eclair</td>
</tr>
</table>
</body>
</html>
Disimpan dengan ekstensi .html
Hasilnya:
 |
| Tabel dengan align center dan bgcolor. |
2. Menggunakan Attribute colspan dan rowspan
A. colspan
<html>
<head><title>Tabel</title></head>
<body>
<table border="1">
<tr>
<td colspan="2">Kolom Yang digabungkan</td>
</tr>
<tr>
<td>Nomor Versi Android</td><td>Nama Versi Android</td>
</tr>
</table>
</body>
B. rowspan
<html>
<head><title>Tabel</title></head>
<body>
<table border="1">
<tr>
<td rowspan="2">Kolom Yang digabungkan</td><td>Nomor Versi Android</td>
</tr>
<tr>
<td>Nama Versi Android</td>
</tr>
</table>
</body>
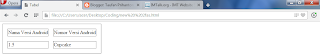
3. Menggunakan Attribute cellspacing dan cellpadding
A. cellspacing
<html>
<head><title>Tabel</title></head>
<body>
<table border="1" cellspacing="15">
<tr>
<td>Nama Versi Android</td><td>Nomor Versi Android</td>
</tr>
<tr>
<td>1.5</td><td>Cupcake</td>
</tr>
</table>
</body>
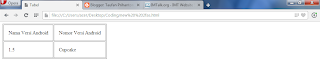
B. cellpadding
<html>
<head><title>Tabel</title></head>
<body>
<table border="1" cellpadding="15">
<tr>
<td>Nama Versi Android</td><td>Nomor Versi Android</td>
</tr>
<tr>
<td>1.5</td><td>Cupcake</td>
</tr>
</table>
</body>
Sekian dari saya tentang Cara Mudah Membuat Tabel dengan HTML. Apabila ada yang belum mengerti bisa tinggalkan petanyaan di komentar. Terima Kasih.
Memadukan Tabel dengan CSS.
Baca juga --- Perkenalan dengan CSS
Memadukan Tabel dengan CSS.
Baca juga --- Perkenalan dengan CSS



1 komentar:
komentarTkns gan...
Replyvisit fidzandroid.blogspot.com